Añadir leyendas, logotipos y banners a Google Earth para ordenadores mediante las superposiciones en pantalla
Contenido del tutorial
-
Requisitos previos
-
¡Comencemos!
-
Cómo añadir una superposición en pantalla
-
Cómo cambiar la imagen
-
Cambiar la posición
-
Debate y comentarios
-
Pasos siguientes
Requisitos previos
Necesitarás tener conocimientos básicos de edición de código KML (o basta con que tengas ganas de aprender).
Necesitarás un software de edición de texto como Notepad, Notepad++, TextEdit o TextMate.
En abril del 2017, se lanzó Google Earth para Web y Earth pasó a estar disponible en el navegador. Sin embargo, para seguir este tutorial, debes tener instalado Earth para ordenadores. Puedes descargarte la versión más reciente en este enlace.
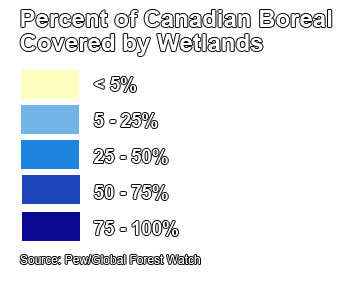
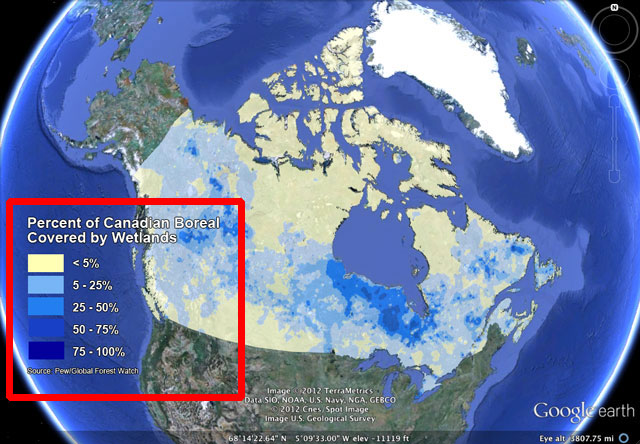
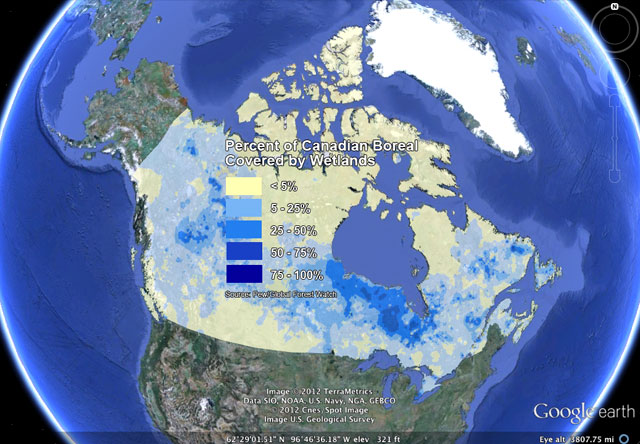
En este tutorial, usaremos un ejemplo de la capa de Google Earth del bosque boreal de The PEW Environment Group, que puedes descargar en este enlace y consultar en esta entrada de blog. Cuando abras el archivo KML, comprobarás que incluye varias capas de datos, cada una con una leyenda y con logotipos. Vamos a aprender cómo añadir la leyenda de la capa "Canada Wetland", que se muestra en la imagen de abajo, a Google Earth.
En otro tutorial ya aprendiste a añadir una superposición de imágenes a Google Earth. ¿Cuáles son las diferencias entre una superposición en pantalla y una superposición de imágenes (o de suelo)?
Las superposiciones en pantalla están ancladas relativamente a la pantalla, mientras que las superposiciones de imágenes (de suelo) están ancladas relativamente al suelo.
Las superposiciones de imágenes (de suelo) se pueden añadir con el botón de la barra de herramientas, mientras que las superposiciones de pantalla se añaden en el código KML.
En los ejemplos que se muestran más arriba, la leyenda y los logotipos son superposiciones en pantalla, mientras que el mapa del humedal es una superposición de imágenes (de suelo).
¡Comencemos!
Abre Google Earth.
Si ya has creado un archivo de imagen de la leyenda que quieres utilizar, alójalo en un sitio web público o guárdalo en tu ordenador.
Si no tienes ninguno, usa nuestro archivo de muestra, que está alojado en este enlace. The Pew Environment Group ha cedido la imagen de esta leyenda y solo se puede utilizar en este tutorial.

Descarga el archivo inicial de muestra de KML (con datos de The Pew Environment Group) para usar durante este tutorial y ábrelo en Google Earth; descárgalo en este enlace.
Si quieres utilizar tu propio proyecto, puedes abrirlo en Google Earth.
Notas
Desata tu creatividad y crea tu propia leyenda. Puedes crear una leyenda con Adobe Photoshop o con cualquier otro software de edición de imágenes, o incluso exportar una leyenda de ESRI ArcMap en formato .jpg. Utiliza tipos de archivo de imagen como .jpg, .png y .gif. Si quieres utilizar un fondo transparente para la leyenda, guarda el archivo en formato .png o .gif, ya que los archivos .jpg no admiten fondos transparentes.
También puedes hacer una leyenda usando la función "Guardar imagen" de Google Earth Pro
. Se creará una leyenda personalizable usando las funciones de la capa seleccionada. Ten en cuenta que, en tu leyenda, solo se van a mostrar las funciones seleccionadas de esa capa. Cuando la leyenda te parezca satisfactoria, puedes exportarla como un archivo de imagen. A continuación, recorta la leyenda o haz una captura de pantalla para importarla como una superposición en pantalla.
Utiliza tipos de archivo de imagen como .jpg, .png y .gif. Si quieres utilizar un fondo transparente para la leyenda, guarda el archivo en formato .png o .gif, ya que los archivos .jpg no admiten fondos transparentes.
Cómo añadir una superposición en pantalla
Una vez que hayas abierto un archivo KML en Google Earth, abre un programa de edición de texto como Notepad, TextEdit o TextMate.
Pega este texto en él:
<ScreenOverlay> <name> Legend: Wetlands </name> <Icon> <href>YourURL.html</href> </Icon> <overlayXY x="0" y="0" xunits="fraction" yunits="fraction"/> <screenXY x="25" y="95" xunits="pixels" yunits="pixels"/> <rotationXY x="0.5" y="0.5" xunits="fraction" yunits="fraction"/> <size x="0" y="0" xunits="pixels" yunits="pixels"/> </ScreenOverlay>Este trozo de código KML añadirá la superposición en pantalla a tu archivo KML.
La imagen con la leyenda del humedal está alojada en esta URL:
https://sites.google.com/site/earthoutreachextfiles/file-cabinet/legend_wetlands.pngEn un editor de texto, copia y pega la URL de la imagen entre las etiquetas HTML para sustituir el texto "YourURL.html". El código de tu archivo KML debería tener un formato similar a este:
<ScreenOverlay> <name>Legend: Wetlands</name> <Icon> <href> https://sites.google.com/site/earthoutreachextfiles/file-cabinet/legend_wetlands.png </href> </Icon> <overlayXY x="0" y="0" xunits="fraction" yunits="fraction"/> <screenXY x="25" y="95" xunits="pixels" yunits="pixels"/> <rotationXY x="0.5" y="0.5" xunits="fraction" yunits="fraction"/> <size x="0" y="0" xunits="pixels" yunits="pixels"/> </ScreenOverlay>Copia este texto y, a continuación, abre la ventana de Google Earth. Haz clic en la carpeta del archivo KML de tu proyecto y selecciona la opción de pegar.
Verás la superposición en pantalla denominada "Legend: Wetlands" en el panel Sitios, como se muestra en la imagen que aparece a continuación.

La superposición en pantalla debería mostrarse en Google Earth, tal y como se indica en esta imagen.

En el editor de texto, puedes modificar el nombre, el archivo de la imagen al que hace referencia, la posición en la pantalla y el tamaño de la superposición. Cuando el resultado sea de tu agrado, puedes hacer clic en la carpeta del proyecto y guardarlo como un archivo KML o KMZ para guardar la leyenda y la capa KML en un mismo paquete.
Cómo cambiar la imagen
Para utilizar una imagen diferente, vuelve al editor de texto. Sustituye la URL del icono por la URL de la imagen nueva por la que quieras cambiar la imagen que has utilizado. Si quieres sustituir la imagen con un archivo de tu ordenador, solo tienes que cambiar la URL por la ruta del archivo, por ejemplo:
Para usuarios de Mac
<ScreenOverlay> <name>Legend: Wetlands</name> <Icon> <href> /Users/JohnSmith/Partners/Boreal/KML/files/legend_wetlands.png </href> </Icon> <overlayXY x="0" y="0" xunits="fraction" yunits="fraction"/> <screenXY x="25" y="95" xunits="pixels" yunits="pixels"/> <rotationXY x="0.5" y="0.5" xunits="fraction" yunits="fraction"/> <size x="0" y="0" xunits="pixels" yunits="pixels"/> </ScreenOverlay>Para usuarios de PC
<ScreenOverlay> <name>Legend: Wetlands</name> <Icon> <href> C:\Projects\Partners\Boreal\KML\files\legend_wetlands.png </href> </Icon> <overlayXY x="0" y="0" xunits="fraction" yunits="fraction"/> <screenXY x="25" y="95" xunits="pixels" yunits="pixels"/> <rotationXY x="0.5" y="0.5" xunits="fraction" yunits="fraction"/> <size x="0" y="0" xunits="pixels" yunits="pixels"/> </ScreenOverlay>Copia este texto y, a continuación, vuelve a la ventana de Google Earth. Haz clic en la carpeta del archivo KML de tu proyecto y pega el texto actualizado. La superposición en pantalla con la nueva imagen deberá aparecer en Google Earth.
Para modificar el título, identifica tu superposición en pantalla en el panel Sitios y edita el texto entre
<name></name>.
Cambiar la posición
Para cambiar la posición de la leyenda en la ventana de Google Earth, edita las configuraciones
<overlayXY>y<screenXY>en el código del archivo KML. Echemos un vistazo a las configuraciones tal como están ahora mismo:<overlayXY x="0" y="0" xunits="fraction" yunits="fraction"/> <screenXY x="25" y="95" xunits="pixels" yunits="pixels"/>El parámetro
<overlayXY>especifica un punto dentro de la imagen de la superposición que está asignada a la coordenada de pantalla (<screenXY>).- Hay que indicar tanto los valores "x" e "y" como las unidades de dichos valores.
- Los valores "x" e "y" se pueden especificar con estas unidades:
- Píxeles ("pixels"), que es la desviación desde la esquina inferior izquierda de la imagen en píxeles.
- Fracciones ("fraction"), o lo que es lo mismo, las fracciones de la imagen. Indica la desviación desde la esquina inferior izquierda de la pantalla en fracciones (de 0 a 1).
- Las posiciones "x" e "y" se pueden indicar de distintas maneras; por ejemplo, "x" puede estar en píxeles e "y" en fracciones.
- El origen del sistema de coordenadas está en la esquina inferior izquierda de la imagen.
El parámetro
<screenXY>indica un punto relativo al origen de la pantalla al que está asignada la imagen de superposición (desde el punto<overlayXY>dentro de la imagen).- Hay que indicar tanto los valores "x" e "y" como las unidades de dichos valores.
- Los valores "x" e "y" se pueden especificar con estas unidades:
- Píxeles ("pixels"), que es la desviación desde la esquina inferior izquierda de la pantalla en píxeles.
- Fracciones ("fraction"), o lo que es lo mismo, las fracciones de la pantalla. Indica la desviación desde la esquina inferior izquierda de la pantalla en fracciones (de 0 a 1).
- Las posiciones "x" e "y" se pueden indicar de distintas maneras; por ejemplo, "x" puede estar en píxeles e "y" en fracciones.
- El origen del sistema de coordenadas está en la esquina inferior izquierda de la pantalla.
Examina el código de ejemplo de nuevo:
<overlayXY x="0" y="0" xunits="fraction" yunits="fraction"/> <screenXY x="25" y="95" xunits="pixels" yunits="pixels"/>El parámetro
<overlayXY>indica que el punto dentro de la imagen de superposición que se va a asignar a la pantalla es (0,0), es decir, la esquina inferior izquierda de la imagen.El parámetro
<screenXY>indica que el sitio al que debe asignarse el punto dentro de la imagen de superposición es 25 píxeles en el eje "x" y 95 píxeles en el eje "y" desde la esquina inferior izquierda de la pantalla.Cambia la posición de la leyenda de los humedales al centro de la pantalla. Vuelve al editor de texto. Cambia las unidades de
<overlayXY>y<screenXY>a fracciones y asigna el punto central dentro de la imagen al punto central de la pantalla. Después de la edición, tu código del archivo KML tendrá este aspecto:<ScreenOverlay> <name>Legend: Wetlands</name> <Icon> <href> https://sites.google.com/site/earthoutreachextfiles/file-cabinet/legend_wetlands.png </href> </Icon> <overlayXY x="0.5" y="0.5" xunits="fraction" yunits="fraction"/> <screenXY x="0.5" y="0.5" xunits="fraction" yunits="fraction"/> <rotationXY x="0.5" y="0.5" xunits="fraction" yunits="fraction"/> <size x="0" y="0" xunits="pixels" yunits="pixels"/> </ScreenOverlay>Copia el código en el editor de texto y vuelve a Google Earth. Pega el código en la carpeta de tu proyecto. Puedes desactivar o eliminar la leyenda anterior que hayas añadido. Ahora la leyenda de los humedales deberá aparecer en el centro de la pantalla.

Resumen sobre la posición de la superposición en pantalla
Para colocar la imagen en el centro de la pantalla de Google Earth…
<overlayXY x="0.5" y="0.5" xunits="fraction" yunits="fraction"/>
<screenXY x="0.5" y="0.5" xunits="fraction" yunits="fraction"/>
Para colocar la imagen en la esquina superior izquierda de la pantalla de Google Earth…
<overlayXY x="0" y="1" xunits="fraction" yunits="fraction"/>
<screenXY x="0" y="1" xunits="fraction" yunits="fraction"/>
Para colocar la imagen en la esquina superior derecha de la pantalla de Google Earth…
<overlayXY x="1" y="1" xunits="fraction" yunits="fraction"/>
<screenXY x="1" y="1" xunits="fraction" yunits="fraction"/>
Para colocar la imagen en la esquina inferior derecha de la pantalla de Google Earth…
<overlayXY x="1" y="0" xunits="fraction" yunits="fraction"/>
<screenXY x="1" y="0" xunits="fraction" yunits="fraction"/>
Para colocar la imagen en la esquina inferior izquierda de tu pantalla de Google Earth…
<overlayXY x="0" y="0" xunits="fraction" yunits="fraction"/>
<screenXY x="0" y="0" xunits="fraction" yunits="fraction"/>
Notas
Para aprender a cambiar la posición, el tamaño y la rotación de una superposición en pantalla, descarga estos ejemplos de la guía de referencia de KML y practica con ellos.
Si quieres cambiar la rotación o el tamaño de la imagen usando código KML, consulta la guía de referencia de KML para ver consejos sobre cómo usar los elementos
<rotation>,<rotationXY>y<size>.Los usuarios de PC pueden descargar y usar la herramienta de superposición en pantalla ScreenOverlay de David Tryse.
Debate y comentarios
¿Tienes alguna pregunta o algún comentario acerca de este tutorial? Visita la comunidad de ayuda de Google Earth para planteárselos a otros usuarios.
